“This micro-knowledge of others has been termed ‘ambient awareness’ by sociologists, a new kind of social proprioception or ethereal limb, and I learned to flex it with ease.”
We are bombarded with information, most of which we have relatively little conscious awareness of as we go about our everyday lives. Signs, advertisements, piped music, and video displays all litter our environment, coming into our conscious minds typically only as we need or want the information presented by those sources. And yet, we still pick up some sense of what is happening through their ambient presence.
Recent Web tools make this idea of ambient information presence a little more explicit (and more useful) through sources like a Facebook news stream, or a twitter stream. By simply scanning these sources, we are able to get a sense of the lives of groups of people. With these tools we get a sense not through partial reception of the information, as for environmental background sources, but through partial information supplied in these streams.
However, these new Web tools also exist primarily through interfaces that require conscious actions to access. How do you know what is happening in your streams without going to a Web site, mobile device, or some other interface? Some desktop twitter clients play a sound or show an alert for updates, but that is a fairly intrusive action, and can be distracting. How can you gain a semi-conscious sense of twitter activity?
I wanted to play with this idea of ambient awareness further and create something that gives a purely ambient sense of stream activity.
The TwitterLamp
The device I decided to create monitors my twitter stream and lights up different colors depending on the levels of status updates, @replies, and direct messages in my stream. The three color channels (blue, green, and red) light up at different intensities depending on how many new updates there have been since the last reset. A press button resets the counts.
The TwitterLamp will sit your desk glowing more intensely blue as more updates arrives, more green as you get more @replies, and with more red in the mix as you get direct messages. To make the simplest version, I decided to run this via a USB cable to the computer, which will supply power and the data needed to light the lamp.
Some features
– The color channels can be reassigned easily.
– The color channels can be modified to trigger from other kinds of levels such as occurrences of words in an RSS feed, number of new emails present in various email accounts, etc.
– The intensity can be scaled depending on your twitter activity. For example, if you only get the occasional direct message but you care about them a lot when they arrive, direct messages can turn the red channel to full intensity, whereas the blue updates might require a few hundred updates to reach full intensity.
– Updates can be scheduled at whatever intervals you choose so as not to use up the regular allotment of 100 API calls per hour.
– The hardware is small so it can be mounted inside various kinds of lamps. The one shown above is a blown glass lamp from IKEA. That particular lamp is larger than I would have chosen but it was there and handy, so I decided to use it for the prototype.
How it works
Building a device like this from scratch would take considerable effort but modern microprocessor hardware is incredibly powerful and easy to use. I decided to use the Arduino platform for the hardware, with the closely integrated Processing programming environment for running the code.
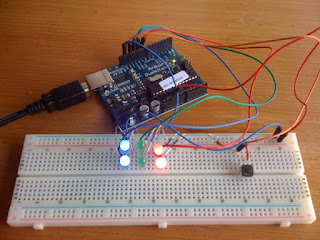
The hardware is shown in the photo to the right. It’s really pretty straightforward, with the Arduino board connected via a USB cable to my computer, with the solderless breadboard there for prototyping, with a few LEDs and a pushbutton switch. For best brightness with the components I had on hand, I used pairs of each color of LED. In the image, the blue and red are illuminated to indicate the presence of new friend updates and some direct messages. The green LEDs are turned off because there are no @replies at that time of the photo.
The Processing code uses the twitter4j library to access the Twitter API and read the streams. It determines how many updates are in the streams, changes the appropraite levels and sends those levels out through the USB connection. It also constantly monitors for a button press, ready to reset the counts as needed. The code can compile to a standalone lightweight java application that runs unobtrusively but also gives numerical counts of the updates, with times to the next updates, if you choose to open the app.
The Arduino code does the conversion from the data coming from the computer and illuminates the LEDs in response. It also monitors the button and sends the reset signal back to the Processing code.
Possible updates/improvements
– Make a version of this using the blinkM programmable LED (it’s overkill but means that little hardware beyond the Arduino and the blinkM are required). That will require a different programming protocol. Using the blinkM would also make it very easy to intergrate other types of information such as a pulsing or color variation to indicate information beyond the three basic channels.
– The button can be wired so that pressing down on the light causes a reset instead of having a regular button that needs to be pressed.
– The TwitterLamp could communicate wirelessly with either your own laptop, or via a Web server, and operated on batteries or a powerpack so that it isn’t tethered to a specific computer.
– The current system counts updates only from when the Processing code is started. A future version will store the most recently accessed information in the Arduino or in a file on the computer so that switching it on will immediately show updates since the TwitterLamp was last operated.
– Add a fourth yellow channel for new followers. (This might be a little odd as it’s not really an independent color from RGB, but perhaps specific physical placement within the globe might allow this to be differentiated–a spot at the top of the globe, or a yellow rim of light around the bottom, perhaps.)
– The software currently operates using the twitter4j library, which is most useful for me because it handles the authorizations very easily. However, some of the functions don’t seem to be working properly within Processing because, I think, the twitter4j library relies on a version of java more recent than is implemented in Processing. If I figure out how to do the authorization myself, I’ll just use the twitter API direct. (I had never programmed in java before this project so I’m not quite up to handling the authorization process yet! Last time I programmed was 15 years ago so the whole world of programming on the Web is new to me.)